0707171758
NGUYỄN THANH VÂN

Lâu rồi mới chia sẻ về lập trình, hôm nay mình sẽ kể lại quá trình code Web-app dạy tiếng Anh bằng chatGPT, ngôn ngữ mình dùng là ReactJS + GraphQL, lập trình bằng AI thật sự rất thú vị, tiết kiệm thời gian và thành phẩm giúp ích cho mình rất nhiều trong công việc giảng dạy.
Sơ lược về mình
Mình là giáo viên dạy tiếng Anh, lập trình là kĩ năng mình tự học từ 2021, giai đoạn này mình có chia sẻ rất nhiều bài viết,

Tổng hợp những bài viết phát triển bản thân của thầy giáo Sang
Đây là bài tổng hợp những chia sẻ của mình về hành trình phát triển bản thân, từ một giáo viên tiếng Anh, mình tự học lập trình, học làm miniStudio và tạo ra nhiều sản phẩm vui vẻ cho cộng đồng. 1. Mày mò lập trình làm mail tự động gửi bài học…
tinhte.vn
Ngôn ngữ đầu tiên mình học nghiêm túc là Swift và App đầu tiên mình làm mất 3 tháng để ra thành phẩm (hiện tại mình đang update App lên version mới với React Native)
Trình độ lập trình của mình hiện tại vẫn ở level cơ bản, mình chỉ làm ra những sản phẩm phục vụ nhu cầu cá nhân và support bạn bè (anh em lập trình chuyên nghiệp đọc bài nhẹ tay với mình nha hihi)
Sơ lược về dự án Web-app
Để học viên thuận tiện trong tiện ôn luyện từ vựng và các kĩ năng như listening, speaking, 2 năm trước mình đã làm một app Flashcard bằng Swift, mình chỉ làm được phần Front-end (giao diện), còn Back-end (xử lý Data, API) thì phải thuê một bạn lập trình viên Freelance làm.

Ngoài ra thì mình cũng tự làm hệ thống Quiz để học viên làm bài và thống kê dữ liệu (mình dùng Google Sheet và Google Form).

Đến hiện tại thì những hệ thống này không còn đáp ứng đủ nhu cầu của học viên nữa, nên mình muốn nâng cấp lên một hệ thống tốt hơn. Điều đặc biệt là lần này có sự xuất hiện của chatGPT nên mình muốn thử sức làm cả Front-end, Back-end và cả API cho hệ thống mới, … mà đó là phụ thôi, nguyên nhân chính khiến mình muốn ôm sô cả hệ thống là vì … nghèo, không có ngân sách để thuê lập trình viên làm Back-end như lần trước nữa.
Quá trình thực hiện
1. Chọn ngôn ngữ
Ban đầu mình định viết Web-app bằng ngôn ngữ cơ bản là HTML, CSS, và Javascript, tuy nhiên khi các tính năng được thêm vào nhiều thì nảy sinh các vấn đề như: code cực kì dài, khó bảo trì nâng cấp, tốc độ của Web-app rất chậm (đặc biệt khi chạy trên trình duyệt điện thoại).
Do vậy mình quyết định đổi sang một thư viện tối ưu hơn là ReactJS (Javascript) được Meta phát triển và sử dụng cho ứng dụng Facebook, cả bạn bè cũng khuyên và nói rằng code ReactJS rất đã, tối ưu tốc độ và rất dễ bảo trì, nâng cấp về sau. Ok, chiến!
2. Chọn nguồn học
Với Swift, mình đi theo lộ trình là đọc document → đăng ký khoá học Udemy (sales 250k) → viết app
Lần này thì mình chọn cách tiếp cận khác một chút là xem video Youtube lập trình Full một Web-app với React → viết Web-app với chatGPT
Sau khi search nhiều kênh Youtube thì mình vô tình xem được kênh Holetex của anh Tùng Minh - một lập trình viên Việt Nam, các video được trình bày hoàn toàn bằng tiếng Việt, rất chi tiết và dễ hiểu, có nhiều video lập trình Full một dự án thời lượng 4-5 tiếng luôn.

Video mình chọn để học là Build & Deloy ứng dụng ghi chú Fullstack (thời lượng gần 5 tiếng), cách mình học là xem qua hết một lượt để hiểu được căn bản, cách setup ban đầu và những lưu ý trong quá trình thực hiện rồi code song song theo. Mình mất 3 ngày để hoàn thành bài học từ video này, tất nhiên các bạn phải có kiến thức lập trình cơ bản trước xem mới hiểu được nha, đặc biệt là phải biết Javascript.

3. Code với chatGPT
ChatGPT là công cụ hỗ trợ lập trình tuyệt vời nên lần này mình muốn tận dụng nó tối đa để xem có ra được thành phẩm như ý muốn không.
Mình sử dụng chatGPT Plus để cho tốc độ và sự ổn định tốt nhất trong quá trình code, do không đăng ký được bằng thẻ ngân hàng của Việt Nam nên mình phải nhờ bạn ở nước ngoài thanh toán giúp bằng thẻ ngân hàng ở Mỹ, chi phí là 20 USD/ tháng.

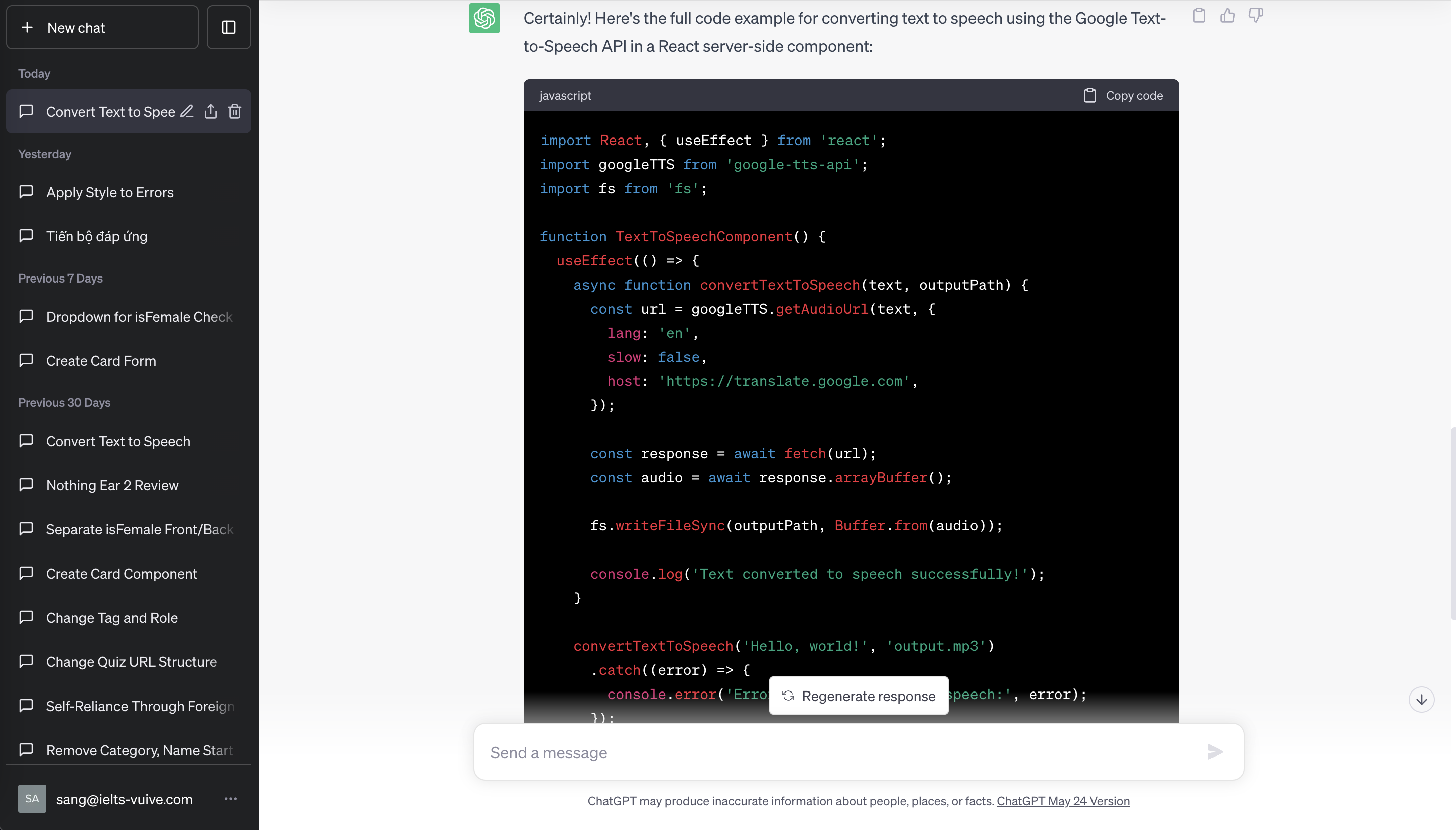
Cách mình làm là cung cấp chi tiết yêu cầu cho chatGPT để nó code, sau đó mình copy phần kết quả paste vào Visual Studio Code, sửa lại các thành phần theo ý mình. Trong ảnh dưới mình đưa yêu cầu về một component có khả năng biến text thành file âm thanh dùng Google API, nó cho mình full code luôn.

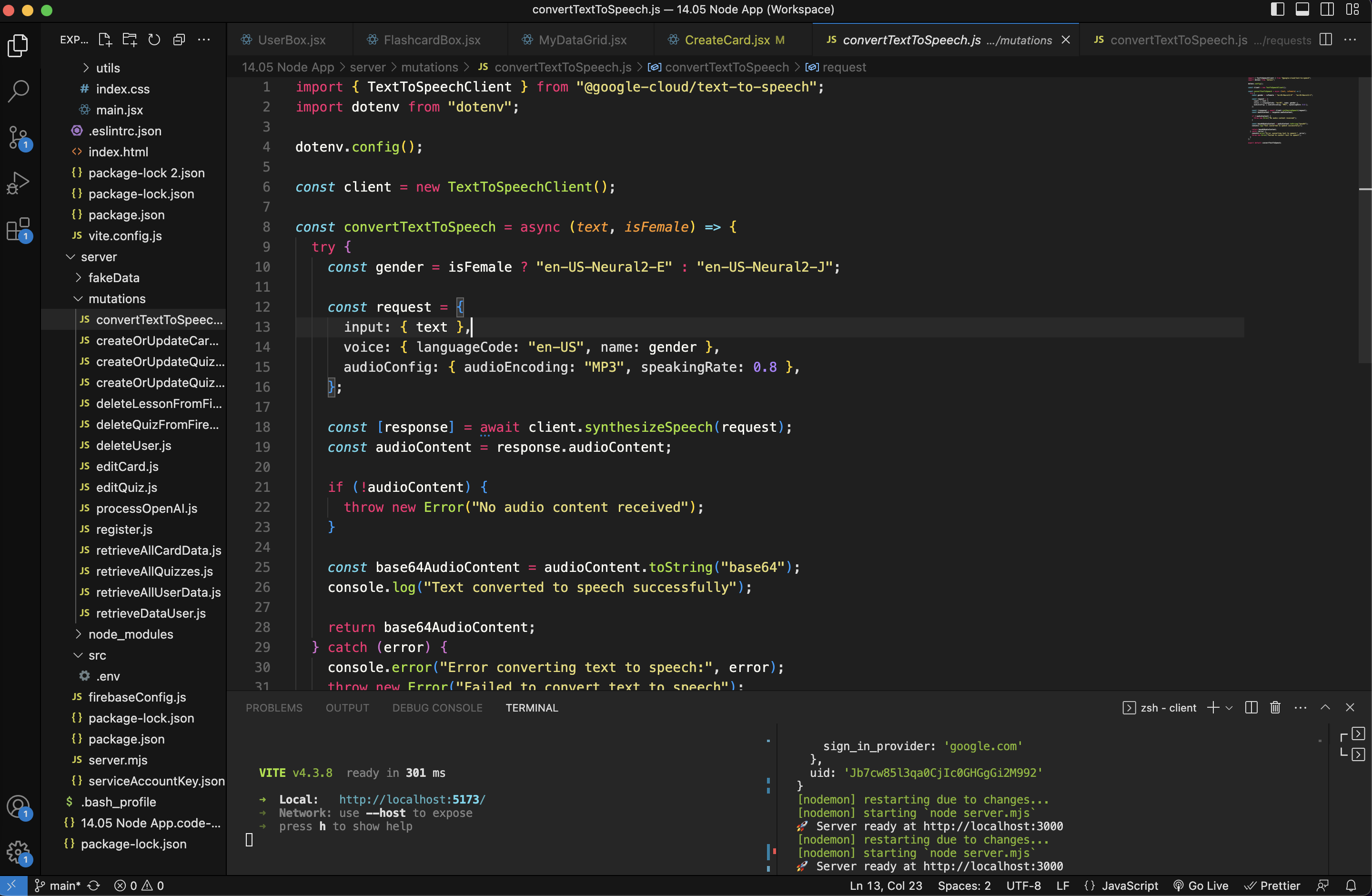
Mình copy và bỏ vào Visual Studio Code, tất nhiên là phải sửa lại cho phù hợp với ý tưởng của mình

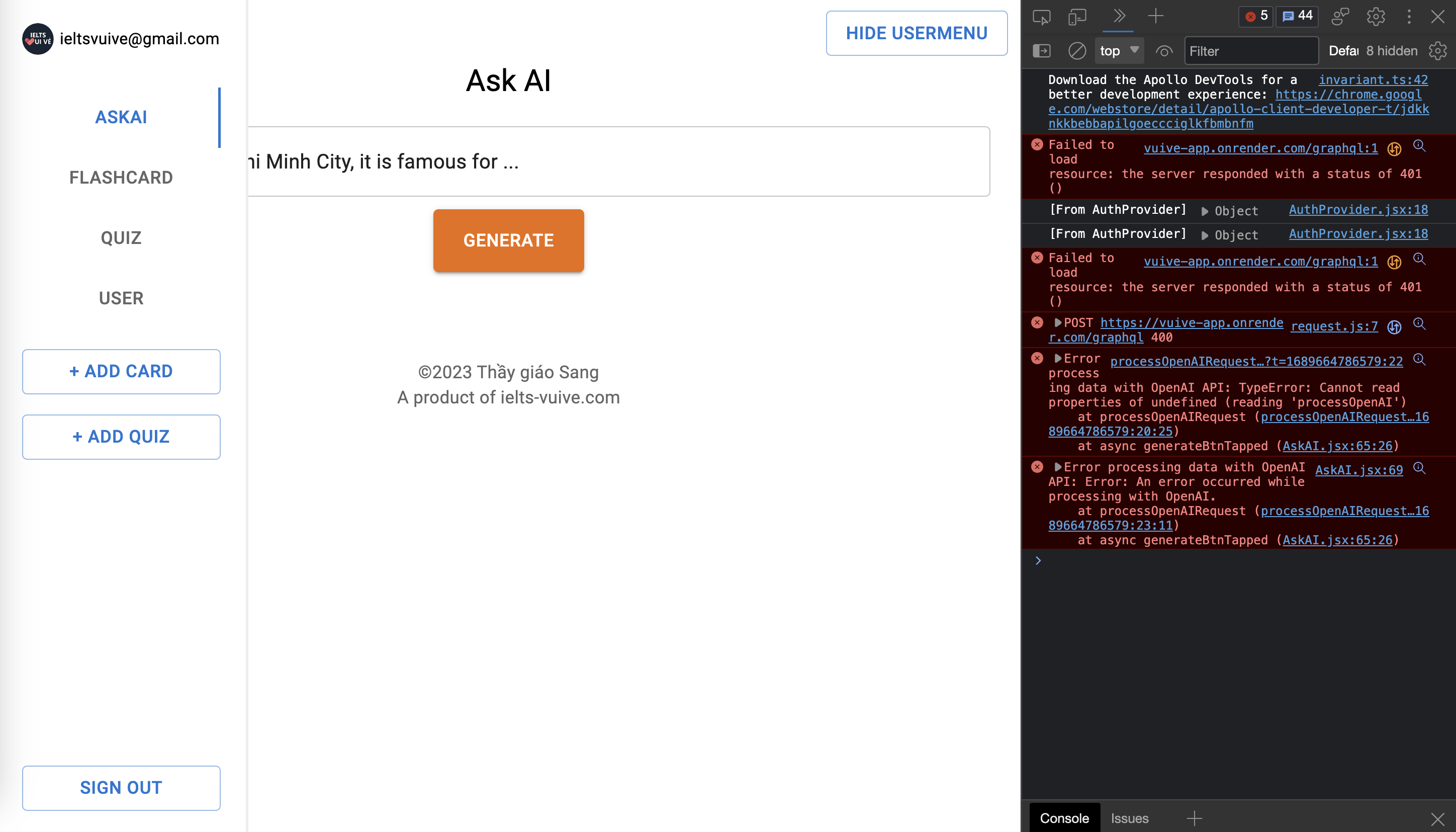
Và một điều mà dân lập trình nào cũng đã quá quen thuộc khi code → bug (lỗi) sẽ xuất hiện liên tục và cấp số nhân trong quá trình thực hiện (mấy dòng đỏ đỏ trong hình dưới đó), những khi này thì mình lại copy những dòng bug vào chatGPT và nó sẽ đưa ra giải pháp cho mình.

Trước đây có khi mình phải tốn tận 3 ngày để có thể vượt qua được 1 bug khó chịu thì nay giảm còn 1 ngày thôi, stress lắm mọi người, có khi vì một cái bug khó mà mình tức nên quyết thức đêm giải cho bằng được.
Code nhiều mau già là có thật nha mọi người =))

Thành quả sau một tháng miệt mài
Mình bị cuốn vào quá trình học và thực hiện dự án này, rất nhiều thời gian, sự tập trung dành trọn vào đây, có khi bị vợ giận vì quá mải mê ngồi code, dù chỉ mới hoàn thành được 60% so với kế hoạch thôi nhưng hiện tại nó đã hoạt động khá ổn định và đang được sử dụng cho các lớp học của mình luôn rồi.
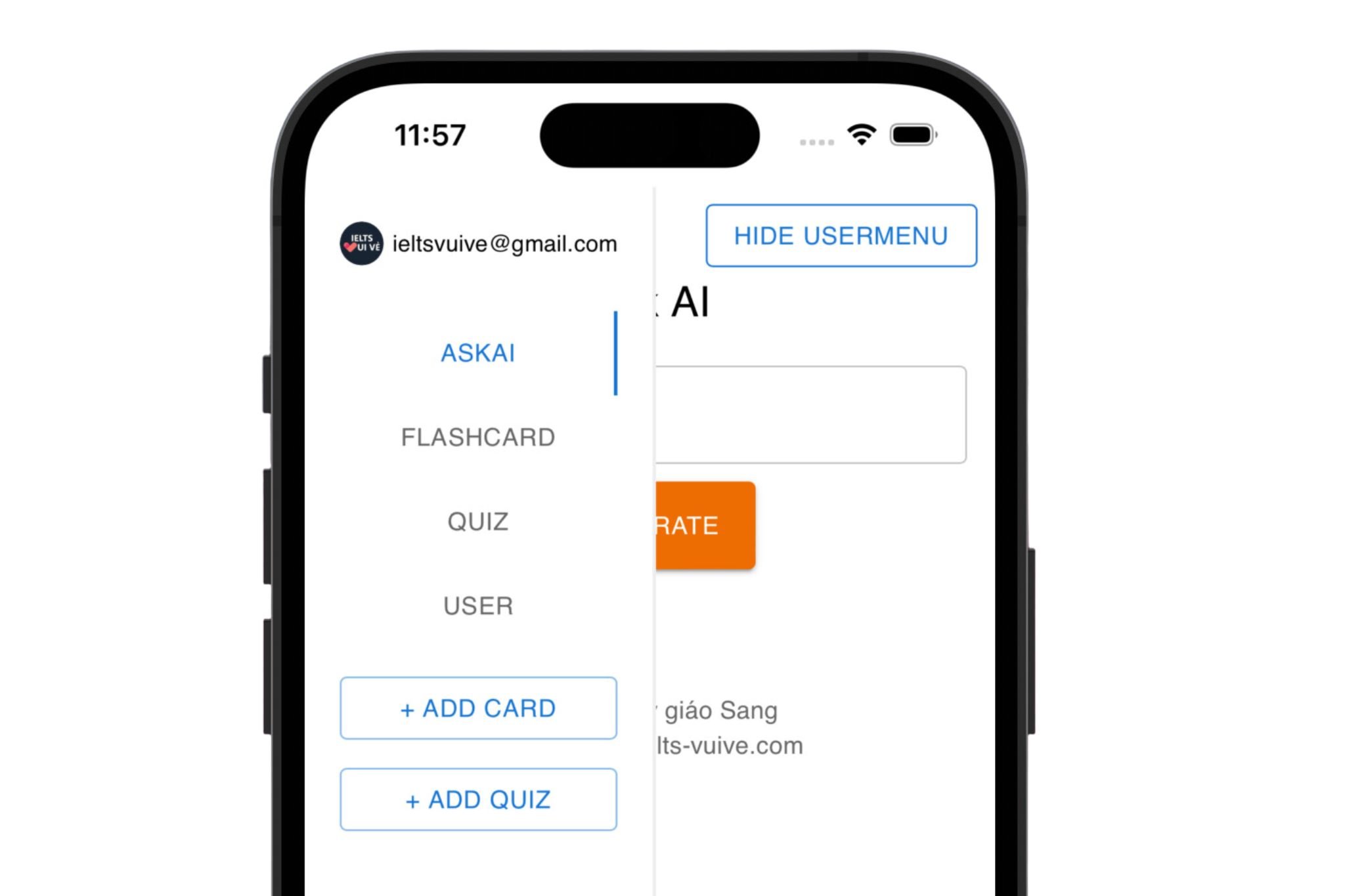
Điểm mạnh của ReactJS là phần giao diện có sẵn nhiều options (như màu sắc nút bấm, hiệu ứng) nên mình không tốn nhiều thời gian để thiết kế giao diện, khả năng thích ứng của giao diện với thiết bị di động cũng rất tốt, hình dưới là giao diện menu mình để dọc, mỗi nút tương ứng một chức năng.

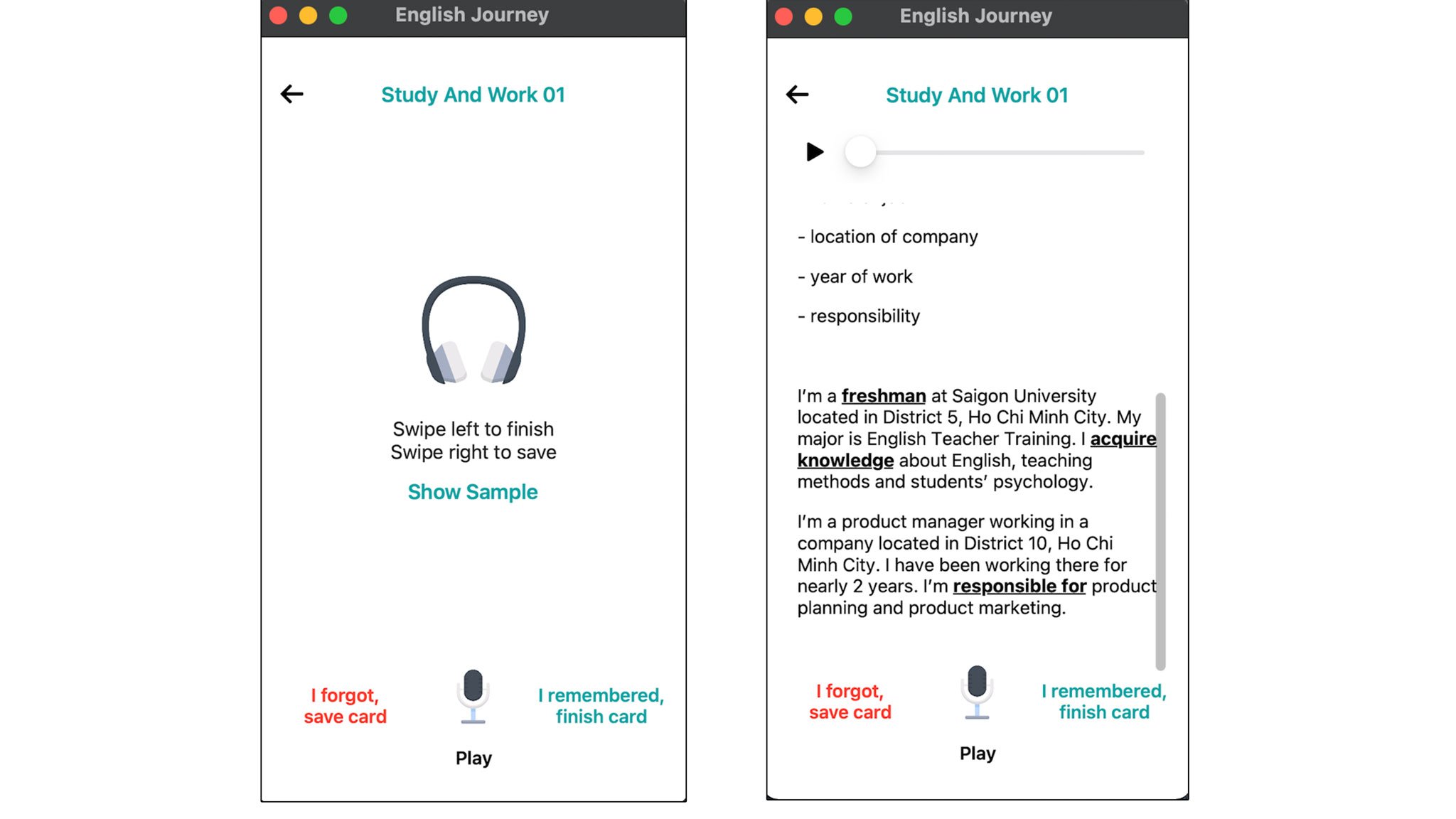
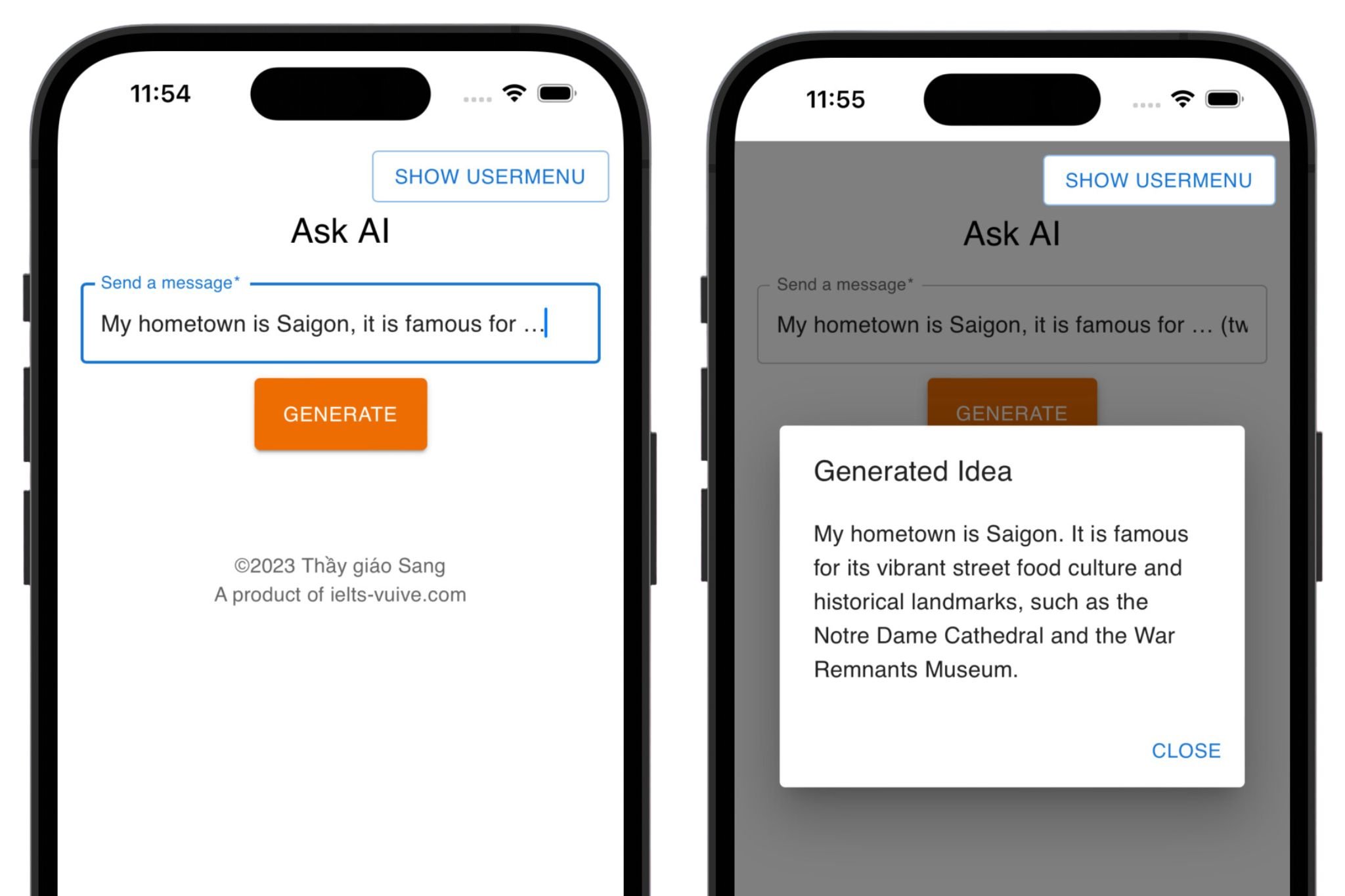
Để các bạn học viên thuận tiện tra cứu: từ điển, ideas cho speaking, writing … mình tạo ra tính năng Ask AI, nó tương tự như phần chat trong GPT nhưng mình có cấu hình lại một chút cho phù hợp hơn, bên dưới là ví dụ minh hoạ, mình gõ một phần trả lời speaking và chừa trống, AI sẽ hoàn thiện phần trả lời

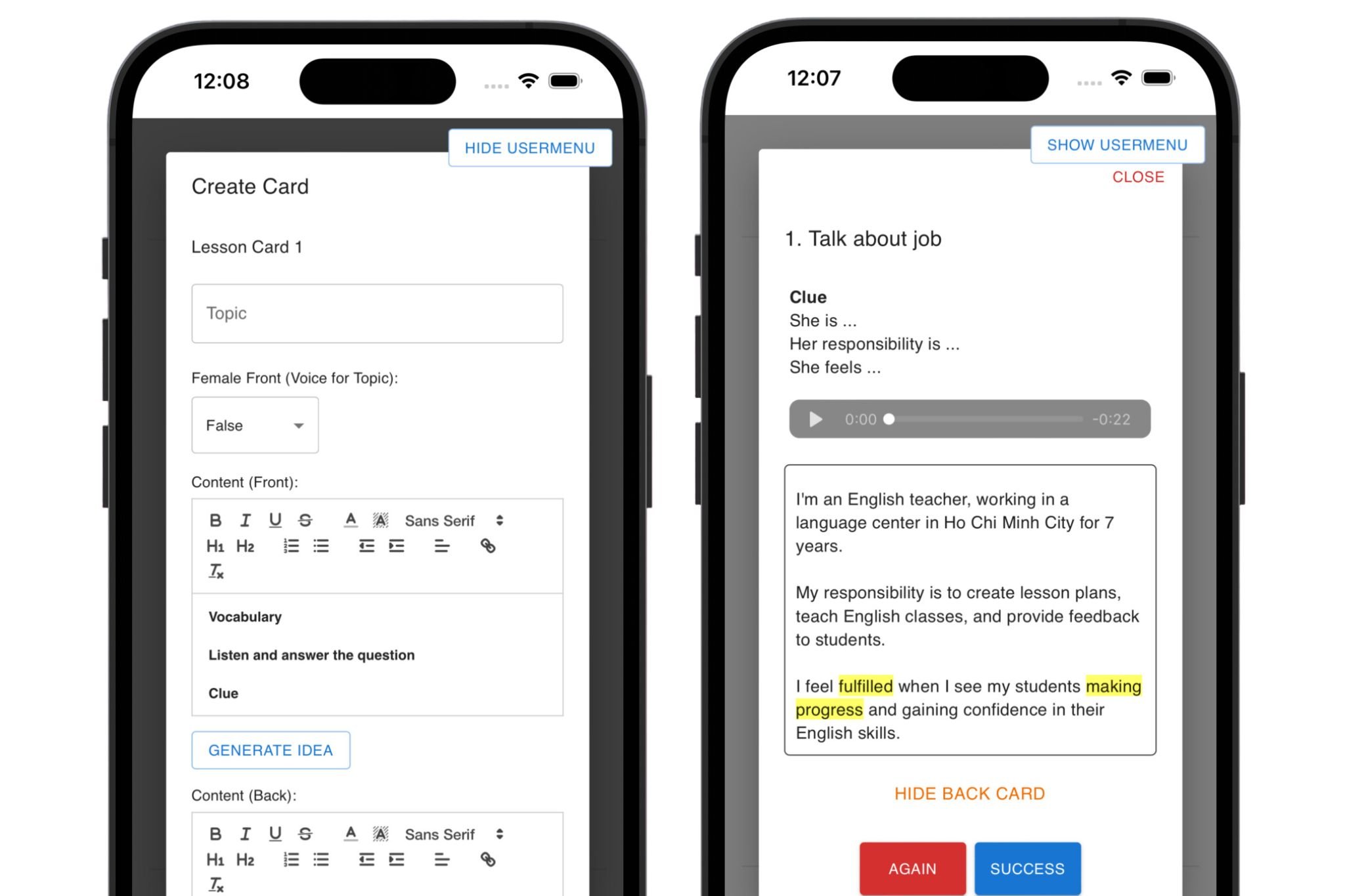
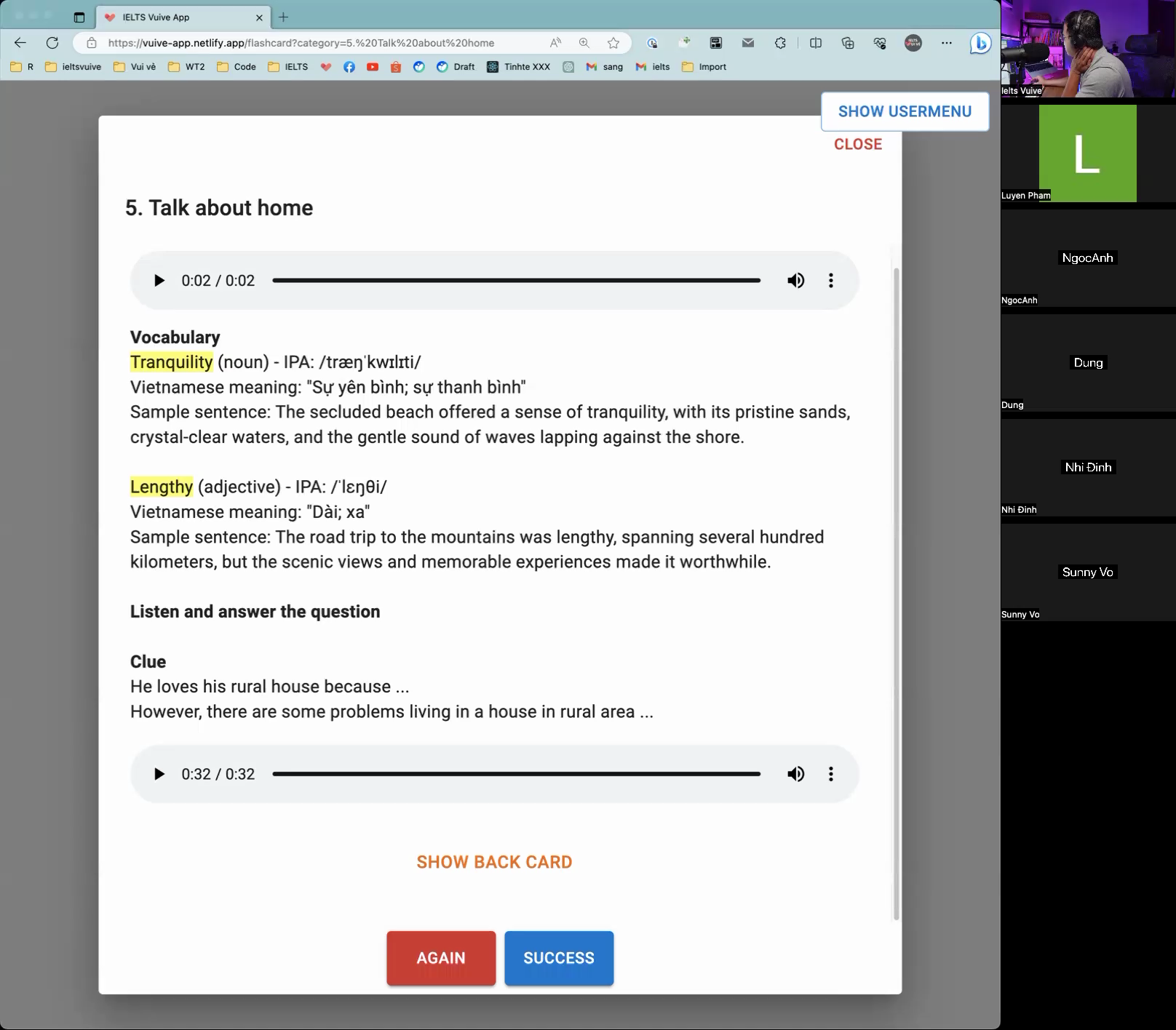
Tính năng thứ hai là tạo Flashcard, mình cũng tích hợp nút Generate Idea để sáng tạo nội dung nhanh và tiện lợi hơn, phần âm thanh sẽ được tạo ra từ text dùng Google Text-To-Speech API, mình cài vào 2 giọng nam/ nữ để bài học sinh động hơn.

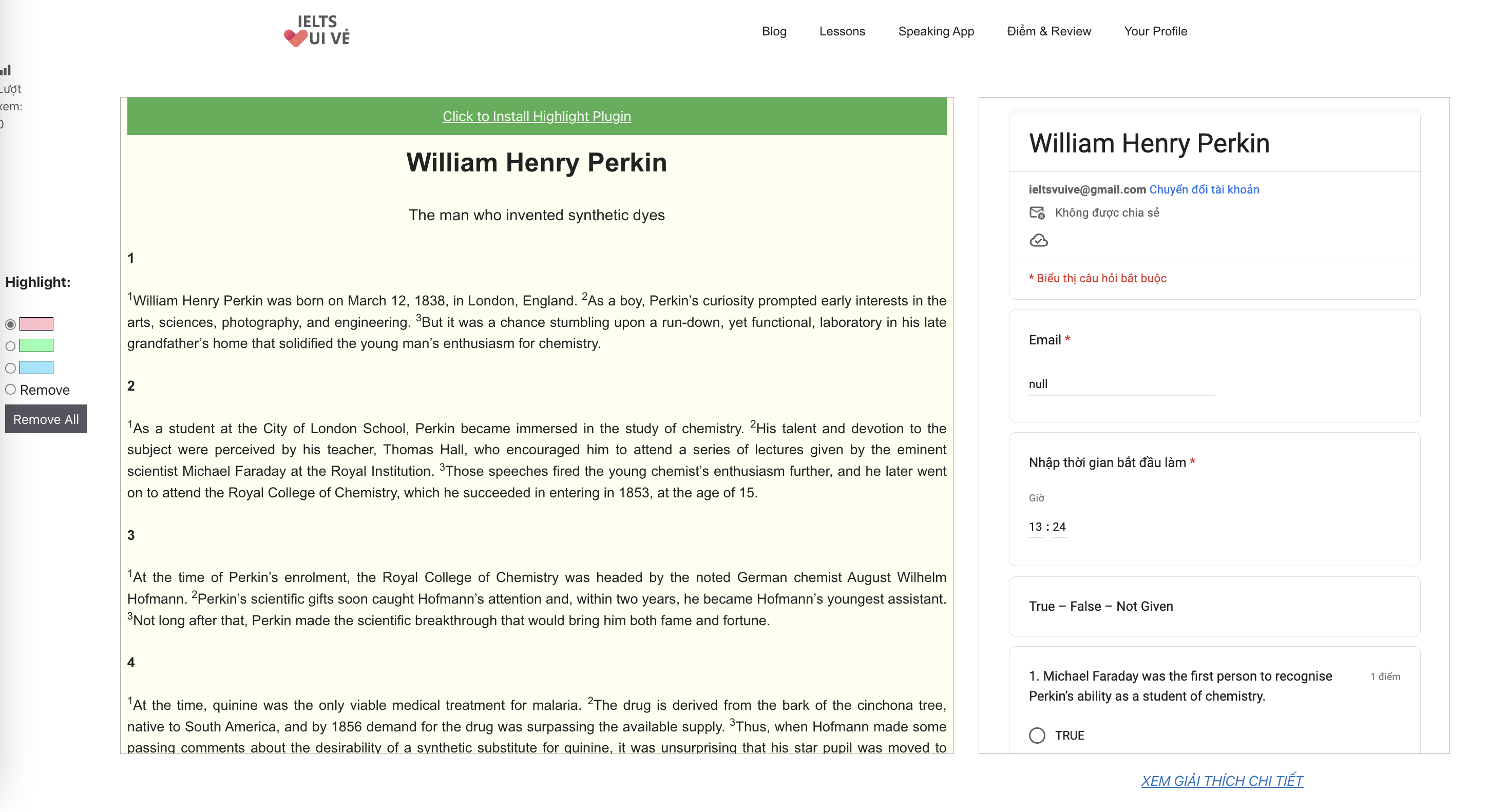
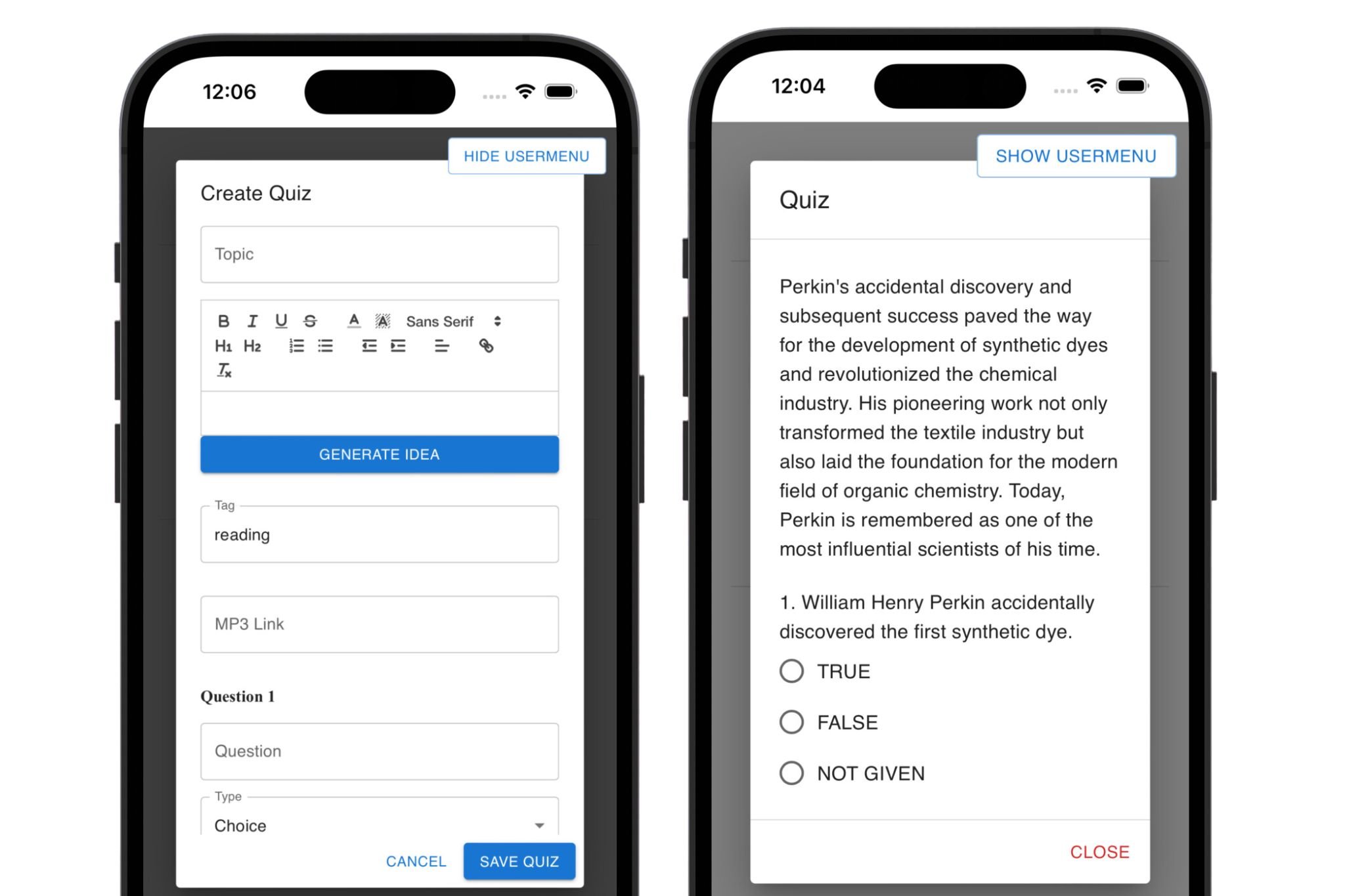
Chức năng thứ 3 là tạo Quiz, mình sẽ dùng tính năng này để thay thế tất cả những Quiz tạo từ Google Form để quản lý dữ liệu làm bài tiện lợi hơn

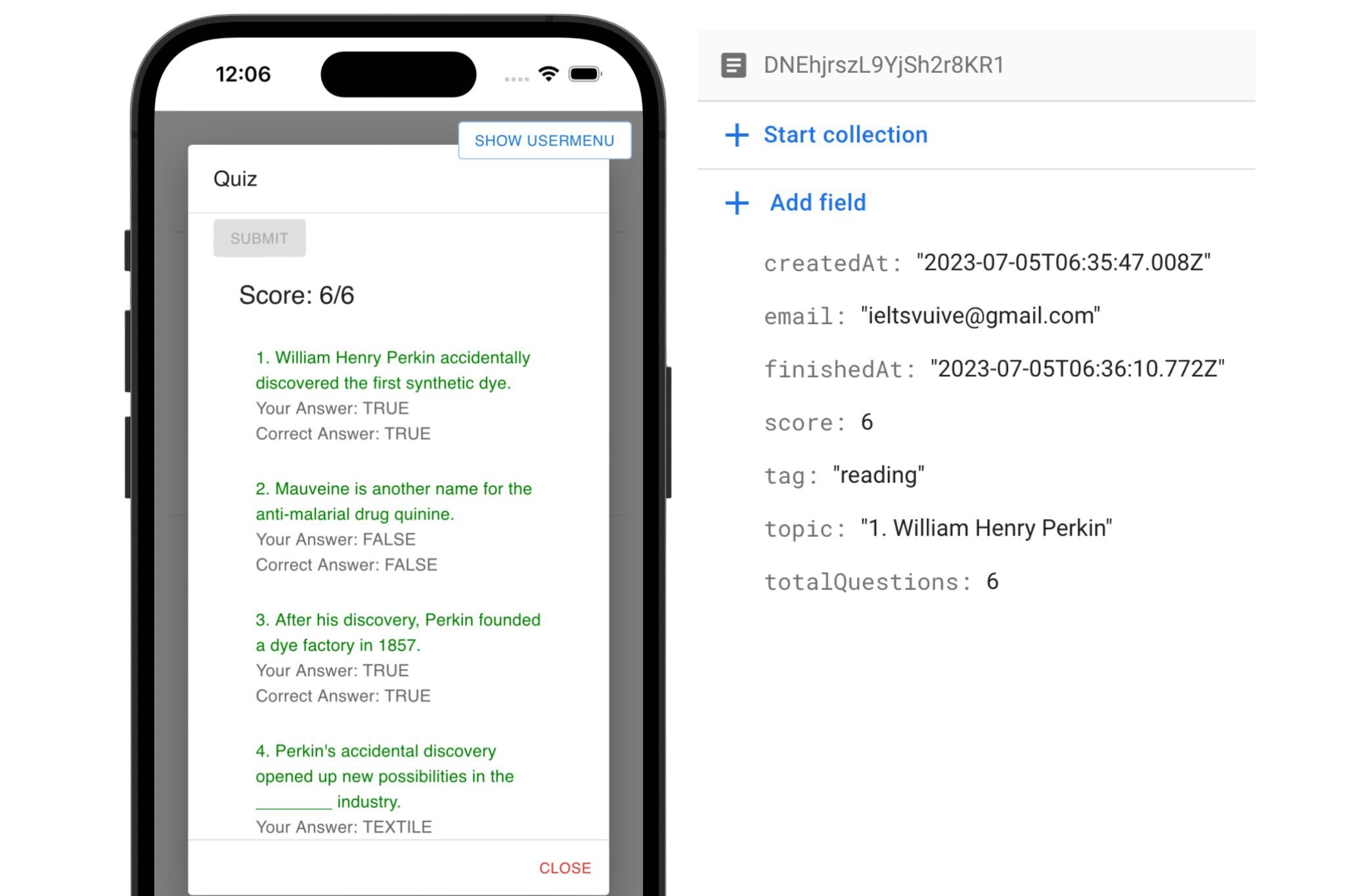
Sau khi học viên làm bài thì kết quả sẽ được lưu vào Database, dữ liệu này sẽ được hiển thị lên trang Profile cá nhân của mỗi người học dưới dạng biểu đồ (tính năng này mình đang phát triển).
Phần xử lý và lưu dữ liệu này cực kỳ khó và mới mẻ với mình, cũng nhờ chat với GPT nhiều mà cuối cùng mình đã vượt qua được, cái khoảnh khắc mà dữ liệu được lưu thành công nó mừng gì đâu.

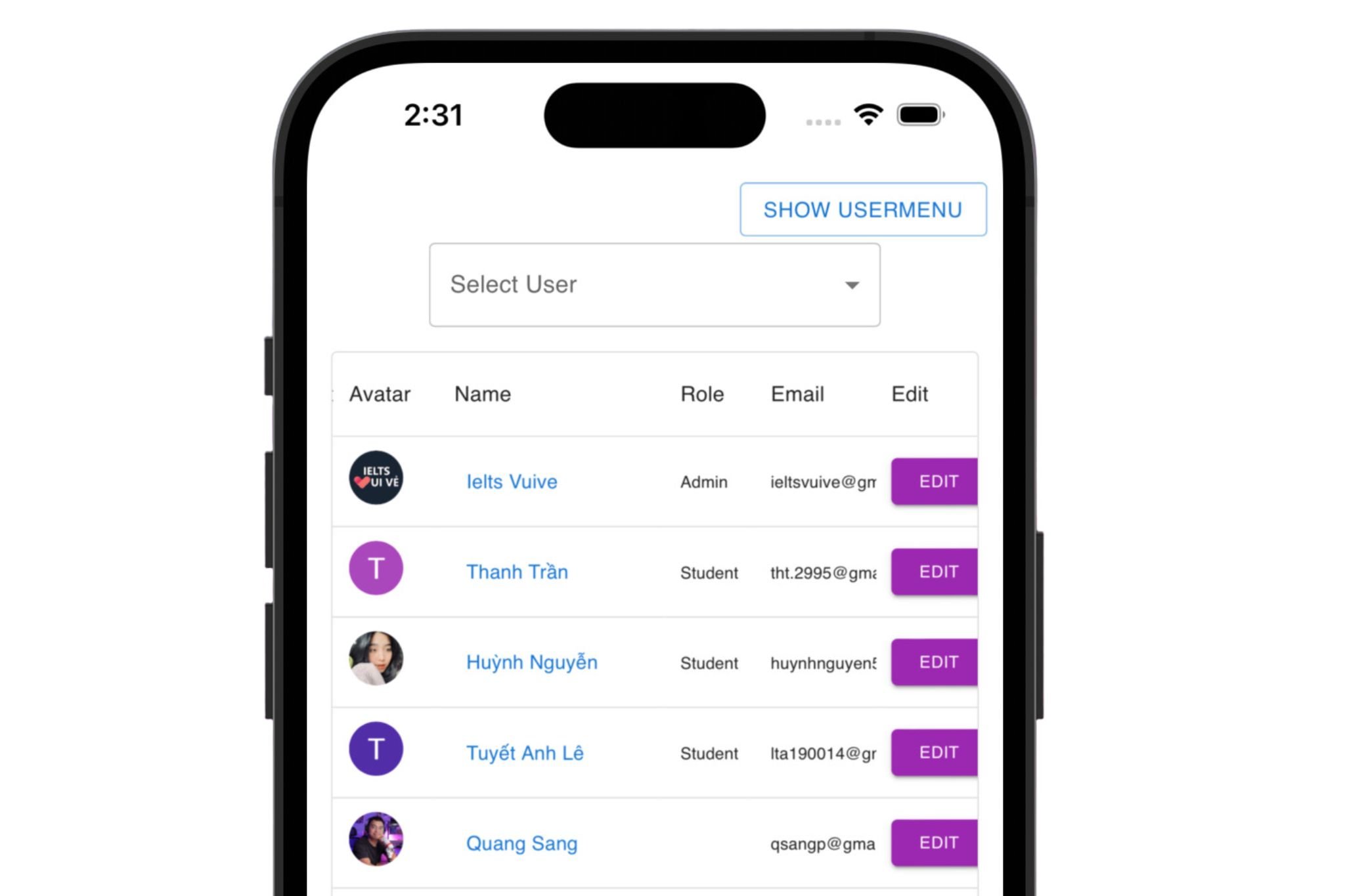
Giao diện quản lý User, có thể cấp quyền xem bài học, phân loại theo lớp

Ứng dụng Web-app vào dạy học
Chưa phải là phiên bản hoàn chỉnh nhất, nhưng các tính năng chính đã hoạt động ổn định nên mình đưa vào sử dụng cho các lớp online và offline luôn, Web-app được thiết kế theo phương pháp giảng dạy của cá nhân mình để mang lại sự thuận tiện cho người học trong việc ôn luyện các kĩ năng của IELTS. Trên lớp mở lên giảng xong, học viên về nhà vào lại Web-app là ôn tập được liền.
Để nói về hiệu quả trong giảng dạy thì cần thêm thời gian để tích luỹ dữ liệu và thống kê, hiện tại thì mình khá hài lòng với những gì Web-app mang lại.

Lập trình đang thay đổi mạnh mẽ, hãy khám phá sức mạnh của AI

Trước khi chatGPT xuất hiện, mình tự học lập trình và tạo ra thành phẩm đầu tiên sau 3 tháng (chỉ làm Front-end), sau khi có chatGPT thì thời gian được rút ngắn đáng kể còn 1 tháng cho sản phẩm các bạn vừa xem (độ phức tạp cao hơn, gồm cả Front-end và Back-end). AI hỗ trợ mình cực kỳ hiệu quả, đặc biệt là giai đoạn giải quyết vấn đề, bug phát sinh, tất nhiên vẫn cực kỳ stress khi thực hiện nhưng so với lần đầu thì đỡ hơn rất rất nhiều rồi.
Công việc lập trình đang chuyển biến cực kỳ nhanh, tính bằng ngày luôn, sau chatGPT thì hiện tại đã có Google Bard và nhiều AI khác nữa, việc nắm bắt và ứng dụng AI vào công việc là cực kỳ cần thiết vì nó giúp tăng tốc độ và năng suất làm việc lên rất nhiều lần. Mình hy vọng bài viết này sẽ giúp mọi người thấy được sức mạnh và tiềm năng to lớn của AI với việc học lập trình, qua đó tự tạo nên những sản phẩm phục vụ nhu cầu cá nhân, bạn bè và tuyệt vời hơn là cho công ty của bạn.
Mình không phải lập trình viên, vẫn là giáo viên dạy tiếng Anh thôi, nhưng hiện tại mình đã có khả năng biến ý tưởng thành sản phẩm thực tế để dạy học tốt hơn. Hy vọng sẽ được đọc những bài chia sẻ của mọi người trong tương lai về những sản phẩm cá nhân thú vị.
