Thanh Nam
Guest
Next-Js là gì?
Next.js là một framework dùng để phát triển các ứng dụng React theo tư tưởng Isomophic (Universal), được phát triển bởi Zeit. Nhờ Next.js chúng ta có thể dễ dàng tạo được một ứng dụng React theo tư tưởng Isomophic, có bao gồm chức năng Server Side Redering (SSR).
Về cơ bản thì với việc SSR thì NextJS giới thiệu là sẽ cung cấp cho chúng ta một số thứ như:


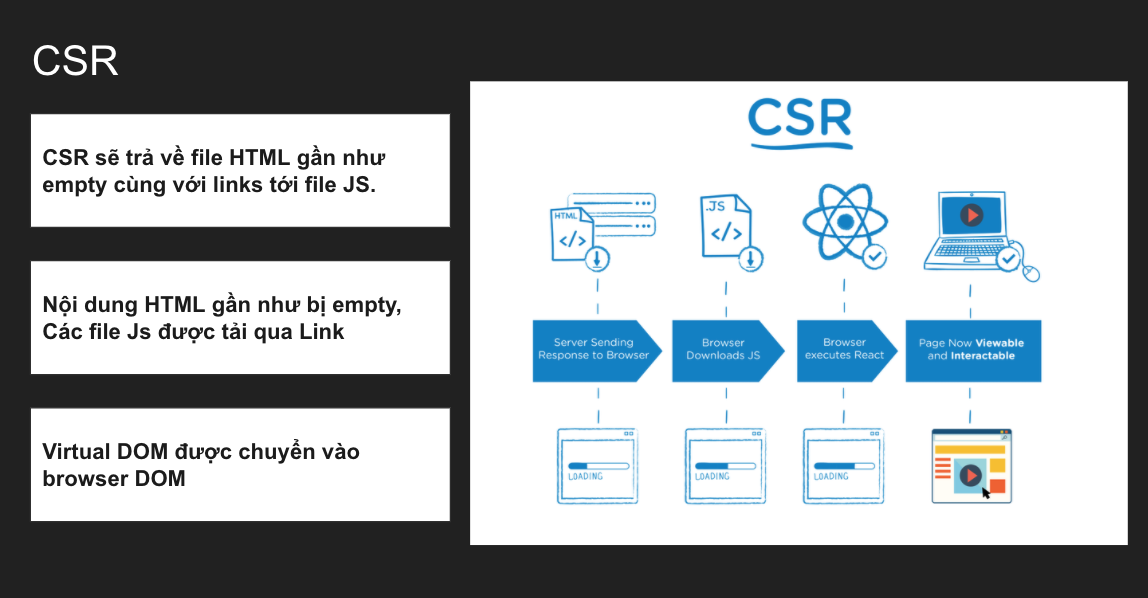
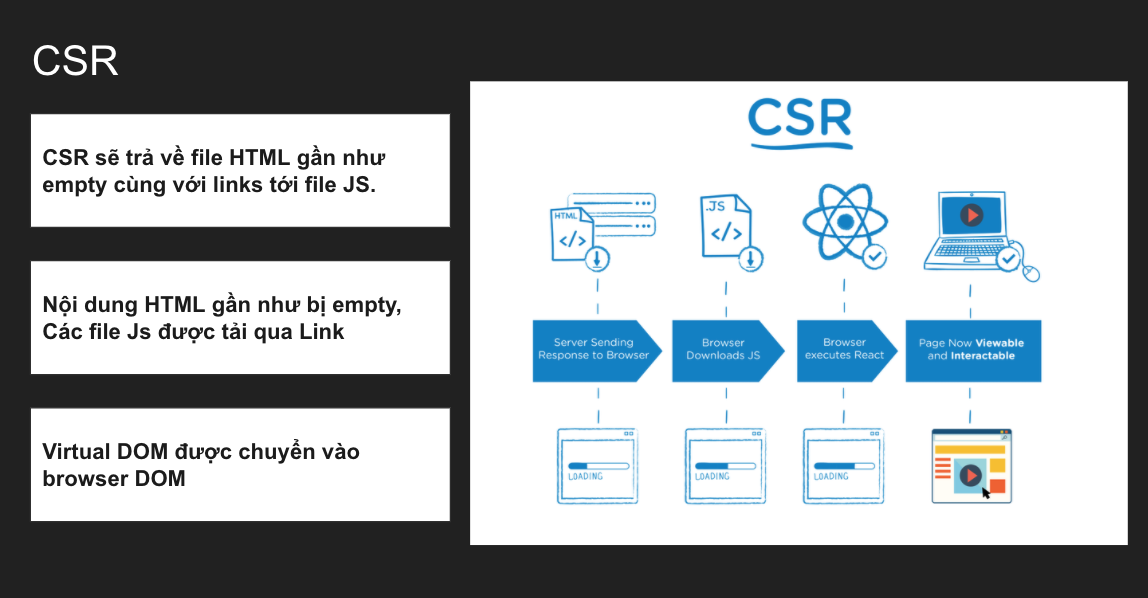
Điểm khác biệt chính ở đây là với SSR, server sẽ trả về cho browser file HTML của page đã được rendered, trong khi CSR sẽ trả về file HTML gần như empty cùng với links tới file JS.
Trong cả 2 trường hợp, React sẽ đều cần được tải về và trải qua các tiến trình tương tự nhau để xây dựng Virtual DOM và gắn các events để khiến page có thể tương tác được – tuy nhiên với SSR, người dùng có thể bắt đầu nhìn thấy trang web ngay trong khi tất cả quá trình đó đang diễn ra.
Đối với CSR, ta sẽ cần chờ tới khi tất cả các quá trình trên hoàn thành đến khi Virtual DOM được chuyển vào browser DOM để website có thể xem được.
Tại sao cần Server Side Rendering (SSR)?
Server Side Rendering cho React có nghĩa là cho thực hiện JavaScript ở phía server để rendering React, rồi sau đó trả kết quả (html) về phía client. Tại sao cần phải làm như vậy?
Ở Single Page Application (SPA), việc rendering được thực hiện ở Client, cho nên khi chuyển màn hình hay có biến đổi ở màn hình, những nơi nào cần thiết sẽ được rendering lại mà không cần phải load lại cả trang như cách truyền thống. Single Page Application (SPA) giúp người dùng có trải nghiệm tốt hơn, tuy nhiên có hai vấn đề như sau.
Tính năng của Next.Js
Tính năng mà Next.Js mang lại bao gồm:
Như ở phía trên thì chúng ta thấy có rất nhiều tính năng và lợi ích khi sử dụng Next.Js. Một số trường hợp dưới đây chúng ta có thể sử dụng Next.Js để phát triển ứng dụng web.
1. E-commerce Websites
Next.Js đã phát hành một bộ “starter kit” Thương mại điện tử mạnh mẽ cho phép bạn tạo các trang web hiệu suất cao, thân thiện với người dùng và thân thiện với Google.
2. Khi SEO được chú trọng
Khi đăng ký bất kỳ trang web nào trên internet, SEO luôn được tính đến. Vì các trang web này được thực hiện ở phía máy khách, nên SEO không hoạt động bình thường trong hầu hết các ứng dụng SPA.
Khi Google thu thập dữ liệu để lập chỉ mục, nó chỉ thu thập một loạt các tệp JS và thẻ Div có ID, khiến không thể lập chỉ mục một trang web. Sử dụng Next.Js có thể giải quyết vấn đề đó.
3. Landing Page
Khi chúng ta phải xây dựng một Landing Page, thì chúng ta có thể sử dụng Next.Js, vì nó giúp các nhà tiếp thị rất nhiều trong việc tạo trang tập trung vào tiếp thị.
4. Trang web tiếp thị
Vì ứng dụng của chúng ta sẽ được rendered trên máy chủ, thời gian tải có thể cải thiện đáng kể. Đặc biệt là trong những trường hợp khách truy cập sử dụng thiết bị chậm.
5. Trang web tĩnh
Và sau đây là một số trang web sử dụng Next.Js
1. Split Code
Nó tự động ngắt mã để làm cho trang tải nhanh hơn. Đó là lý do tại sao hầu hết các trang web nói trên đều có khả năng tải trang nhanh hơn vì chúng được xây dựng cho một lượng lớn người xem.
2. Mang lại lưu lượng truy cập tự nhiên
Các trang web được phát triển bằng Next JS không chỉ nhanh mà còn đơn giản để các con bots của Google tìm kiếm và cung cấp trải nghiệm người dùng tuyệt vời.
Ba yếu tố này – tốc độ, cấu trúc và trải nghiệm người dùng – là những yếu tố xếp hạng quan trọng sẽ tăng thứ hạng trên công cụ tìm kiếm của trang web của bạn.
3. Trải nghiệm người dùng
Khía cạnh thuận lợi nhất của việc sử dụng Next JS là trải nghiệm người dùng, chỉ đứng thứ hai sau tốc độ.
Các nhà tiếp thị yêu thích sự độc lập trong thiết kế, đặc biệt là trong ngành thương mại điện tử, nơi nhiều cửa hàng trực tuyến trông giống nhau và có một cửa hàng độc đáo sẽ giúp nó nổi bật hơn so với các đối thủ cạnh tranh.
4. Tính bảo mật
Trang web tĩnh hoàn toàn an toàn vì nó không có liên kết trực tiếp đến cơ sở dữ liệu, phần phụ thuộc, dữ liệu người dùng hoặc thông tin bí mật khác.
5. Thời gian tải trang nhanh hơn
Tiếp theo, vì các trang web JS là tĩnh nên chúng cực kỳ nhanh và khách truy cập sẽ rất hài lòng với kết quả. Nó cũng có thể tự động tối ưu hóa các trang bất cứ khi nào nó được yêu cầu.
6. Hỗ trợ nhanh
Next.Js là React framework nên rất dễ nhận được sự hỗ trợ nhanh chóng từ cộng đồng. Bạn không cần phải xây dựng từ đầu vì sẽ luôn có một “React developer” hỗ trợ nhanh chóng cho bạn.
Next.js là một framework dùng để phát triển các ứng dụng React theo tư tưởng Isomophic (Universal), được phát triển bởi Zeit. Nhờ Next.js chúng ta có thể dễ dàng tạo được một ứng dụng React theo tư tưởng Isomophic, có bao gồm chức năng Server Side Redering (SSR).
Về cơ bản thì với việc SSR thì NextJS giới thiệu là sẽ cung cấp cho chúng ta một số thứ như:
- Hiệu năng tốt hơn so với ứng dụng CSR
- Mang lại khả năng SEO tốt hơn mà CSR không có như là việc chia sẻ bài viết.


Điểm khác biệt chính ở đây là với SSR, server sẽ trả về cho browser file HTML của page đã được rendered, trong khi CSR sẽ trả về file HTML gần như empty cùng với links tới file JS.
Trong cả 2 trường hợp, React sẽ đều cần được tải về và trải qua các tiến trình tương tự nhau để xây dựng Virtual DOM và gắn các events để khiến page có thể tương tác được – tuy nhiên với SSR, người dùng có thể bắt đầu nhìn thấy trang web ngay trong khi tất cả quá trình đó đang diễn ra.
Đối với CSR, ta sẽ cần chờ tới khi tất cả các quá trình trên hoàn thành đến khi Virtual DOM được chuyển vào browser DOM để website có thể xem được.
Tại sao cần Server Side Rendering (SSR)?
Server Side Rendering cho React có nghĩa là cho thực hiện JavaScript ở phía server để rendering React, rồi sau đó trả kết quả (html) về phía client. Tại sao cần phải làm như vậy?
Ở Single Page Application (SPA), việc rendering được thực hiện ở Client, cho nên khi chuyển màn hình hay có biến đổi ở màn hình, những nơi nào cần thiết sẽ được rendering lại mà không cần phải load lại cả trang như cách truyền thống. Single Page Application (SPA) giúp người dùng có trải nghiệm tốt hơn, tuy nhiên có hai vấn đề như sau.
- Thời gian trả về First View lâu So với phương pháp trả html trực tiếp từ Server về thì SPA sẽ tốn nhiều thời gian hơn. Bởi vì sau khi Server trả response về, phía Client phải thực hiện JavaScript mới tạo được html để hiển thị. Mất nhiều thời gian hiển thị First View có thể khiến chúng ta mất nhiều người dùng.
- SEO Trong trường hợp không SSR, thì tại thời điểm Server trả response, html chưa được sinh ra, nên không thể chắc chắn rằng crawler của Search Engine sẽ nhận biết được content của chúng ta. Nghĩa là website của chúng ta sẽ bị yếu thế trong SEO.
Tính năng của Next.Js
Tính năng mà Next.Js mang lại bao gồm:
- Server-side rendering (SSR).
- Static site generation (SSG).
- Single-Page application (SPA).
- Phát triển ứng dụng web nhanh hơn.
- Tối ưu trang web.
- Thân thiện SEO.
Như ở phía trên thì chúng ta thấy có rất nhiều tính năng và lợi ích khi sử dụng Next.Js. Một số trường hợp dưới đây chúng ta có thể sử dụng Next.Js để phát triển ứng dụng web.
1. E-commerce Websites
Next.Js đã phát hành một bộ “starter kit” Thương mại điện tử mạnh mẽ cho phép bạn tạo các trang web hiệu suất cao, thân thiện với người dùng và thân thiện với Google.
2. Khi SEO được chú trọng
Khi đăng ký bất kỳ trang web nào trên internet, SEO luôn được tính đến. Vì các trang web này được thực hiện ở phía máy khách, nên SEO không hoạt động bình thường trong hầu hết các ứng dụng SPA.
Khi Google thu thập dữ liệu để lập chỉ mục, nó chỉ thu thập một loạt các tệp JS và thẻ Div có ID, khiến không thể lập chỉ mục một trang web. Sử dụng Next.Js có thể giải quyết vấn đề đó.
3. Landing Page
Khi chúng ta phải xây dựng một Landing Page, thì chúng ta có thể sử dụng Next.Js, vì nó giúp các nhà tiếp thị rất nhiều trong việc tạo trang tập trung vào tiếp thị.
4. Trang web tiếp thị
Vì ứng dụng của chúng ta sẽ được rendered trên máy chủ, thời gian tải có thể cải thiện đáng kể. Đặc biệt là trong những trường hợp khách truy cập sử dụng thiết bị chậm.
5. Trang web tĩnh
Và sau đây là một số trang web sử dụng Next.Js
- TikTok
- Coin Market Cap
- Binance
- Zapier
1. Split Code
Nó tự động ngắt mã để làm cho trang tải nhanh hơn. Đó là lý do tại sao hầu hết các trang web nói trên đều có khả năng tải trang nhanh hơn vì chúng được xây dựng cho một lượng lớn người xem.
2. Mang lại lưu lượng truy cập tự nhiên
Các trang web được phát triển bằng Next JS không chỉ nhanh mà còn đơn giản để các con bots của Google tìm kiếm và cung cấp trải nghiệm người dùng tuyệt vời.
Ba yếu tố này – tốc độ, cấu trúc và trải nghiệm người dùng – là những yếu tố xếp hạng quan trọng sẽ tăng thứ hạng trên công cụ tìm kiếm của trang web của bạn.
3. Trải nghiệm người dùng
Khía cạnh thuận lợi nhất của việc sử dụng Next JS là trải nghiệm người dùng, chỉ đứng thứ hai sau tốc độ.
Các nhà tiếp thị yêu thích sự độc lập trong thiết kế, đặc biệt là trong ngành thương mại điện tử, nơi nhiều cửa hàng trực tuyến trông giống nhau và có một cửa hàng độc đáo sẽ giúp nó nổi bật hơn so với các đối thủ cạnh tranh.
4. Tính bảo mật
Trang web tĩnh hoàn toàn an toàn vì nó không có liên kết trực tiếp đến cơ sở dữ liệu, phần phụ thuộc, dữ liệu người dùng hoặc thông tin bí mật khác.
5. Thời gian tải trang nhanh hơn
Tiếp theo, vì các trang web JS là tĩnh nên chúng cực kỳ nhanh và khách truy cập sẽ rất hài lòng với kết quả. Nó cũng có thể tự động tối ưu hóa các trang bất cứ khi nào nó được yêu cầu.
6. Hỗ trợ nhanh
Next.Js là React framework nên rất dễ nhận được sự hỗ trợ nhanh chóng từ cộng đồng. Bạn không cần phải xây dựng từ đầu vì sẽ luôn có một “React developer” hỗ trợ nhanh chóng cho bạn.
