NamDev
Guest
Trước kia khi làm việc với Laravel, Laravel support Vue khá tốt và thứ để giúp mình build phần Vue là webpack built-in Laravel. Việc đó khiến cho khi chúng ta không làm việc với Laravel, thì việc xây dựng 1 cấu trúc dự án Vue nói riêng và Frontend nói chung sẽ mất thời gian vì phải cấu hình lại build tool.

Mọi việc trở nên đơn giản hơn khi Vue-CLI ra đời với các tính năng như sau:
Thế còn Vite thì thế nào?
Về các chức năng theo mình được biết thì nó cũng na ná thằng Vue-CLI, cũng project scaffold, dev server with HMR Tuy nhiên có vài thông tin mình muốn chia sẻ thêm sự khác nhau là:

Mọi việc trở nên đơn giản hơn khi Vue-CLI ra đời với các tính năng như sau:
- Project scaffolding
- Dev server with hot-module reloading
- Plugin system
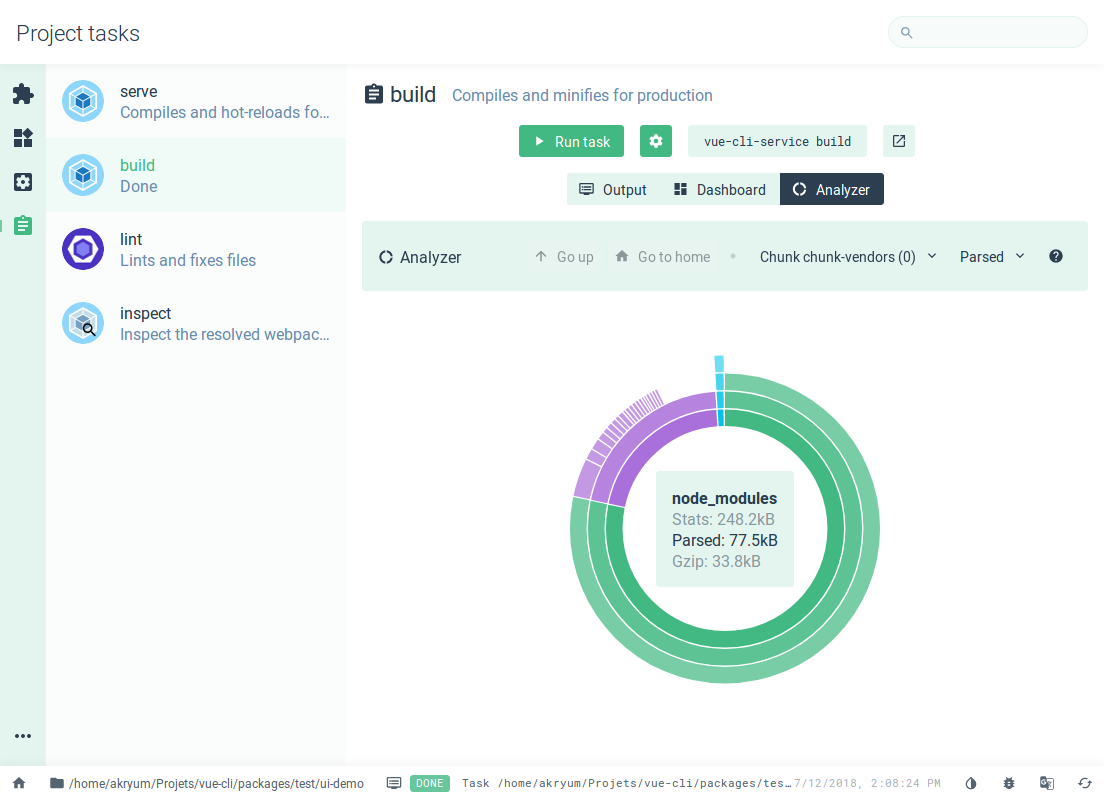
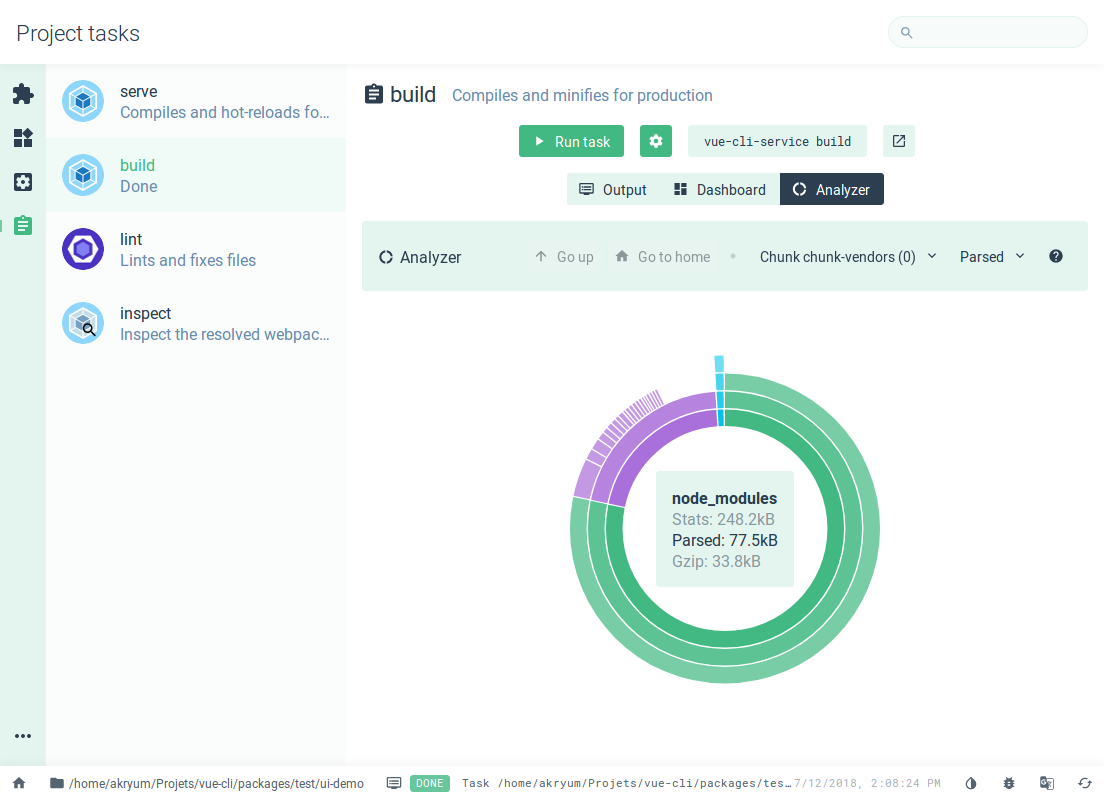
- User interface
- 1 Lệnh generate
- Generate với UI
- Tự động reload module trong quá trình dev
- Run build dev lâu
- Run watch lâu, nhiều khi mình cứ phân vân không biết nên dùng dev hay watch kiểu nếu mà scope sửa code nó nhỏ, hoặc trong lúc code mình sửa 1 chút chút thôi là lại phải đợi nó chạy chạy .... progress progress.. ( mặc dù bản chất nó đã cố gắng optimize lắm rồi )
- Run serve cũng lâu =)) ( thực ra mình vẫn đợi được chỉ là sau khi thấy thằng Vite nhanh quá nên mình tạm coi thằng này lâu thôi )
Thế còn Vite thì thế nào?
Về các chức năng theo mình được biết thì nó cũng na ná thằng Vue-CLI, cũng project scaffold, dev server with HMR Tuy nhiên có vài thông tin mình muốn chia sẻ thêm sự khác nhau là:
- Vite không based trên Webpack
- DevServer sử dụng native ES modules trên trình duyệt. ( các bạn có thể tìm hiểu hoặc lúc khác mình sẽ đào sâu về nó và chia sẻ với các bạn sau, bài viết này mình chỉ mong muốn PR trá hình cho các tính năng của thằng Vite thôi =)) )
- Vite build sử dụng Rollup, thằng này cũng được đánh giá khá nhanh
