NamDev
Guest
1. Nested (chồng nhau)
HTML với CSS là một cặp trời sinh vậy mà HTML sử dụng quy tắc chồng nhau, phân cấp rõ ràng nhưng thứ đó lại không hề tồn tại trong CSS làm mỗi lần mình viết CSS là phải lặp đi lặp lại những đoạn selector có bắt đầu giống nhau. Tứk á -.-
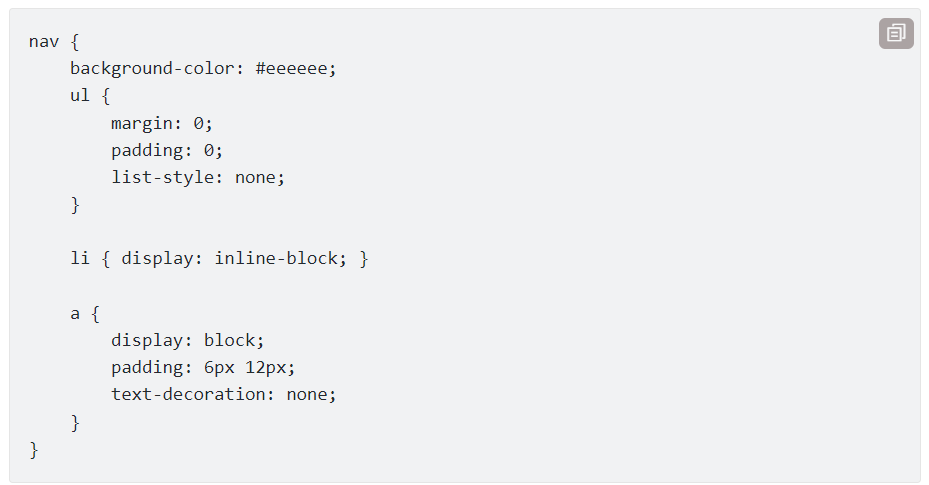
SASS/SCSS đã khắc phục được vấn đề này với quy tắc chồng nhau, cho phép có thể lồng các selector với nhau. Điều này giúp chúng ta có thể trực quan hóa khi style cho các phần tử có dạng cha - con (phân cấp), tuân theo hệ thống phân cấp giống như HTML.

Nhìn qua thì thấy giống với code mình vẫn hay viết hàng ngày, điều này thuận lợi cho việc đọc và bảo trì về sau này hơn.
2. Variable (biến)
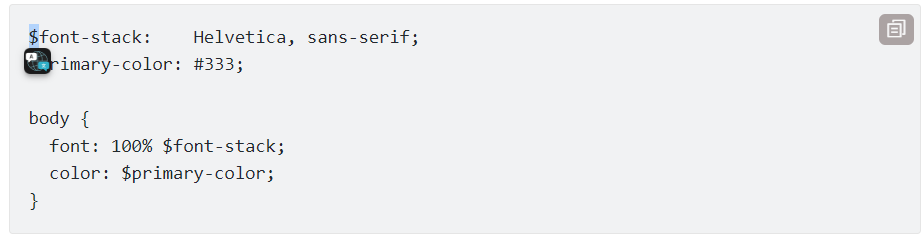
Trong một trang web, có rất nhiều thứ phải dùng chung để trang web có được sự thống nhất như màu sắc, cỡ chữ, thụt lề, ... Những thứ như này là cố định và nên khai báo tập trung một nơi để quản lý cũng như điều chỉnh cho dễ dàng. Giải pháp là sử dụng biến và đặt tên cho các giá trị đó, sau này nếu cần thì chỉ việc gọi lại thôi.

3. Mixin
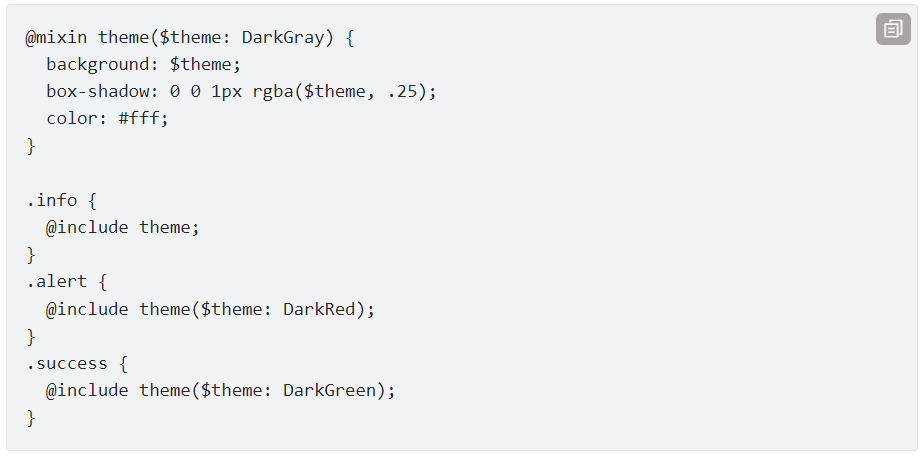
Mixin dùng để nhóm khai báo CSS và tái sử dụng lại nhằm tránh việc lặp lại các đoạn mã. Một mixin có thể được sử dụng như một helper độc lập, mixin cũng có thể truyền tham số để trở nên linh hoạt hơn.
Mixin được khai báo bằng cú pháp @mixin và gọi bằng @include.

4. Extend (kế thừa)
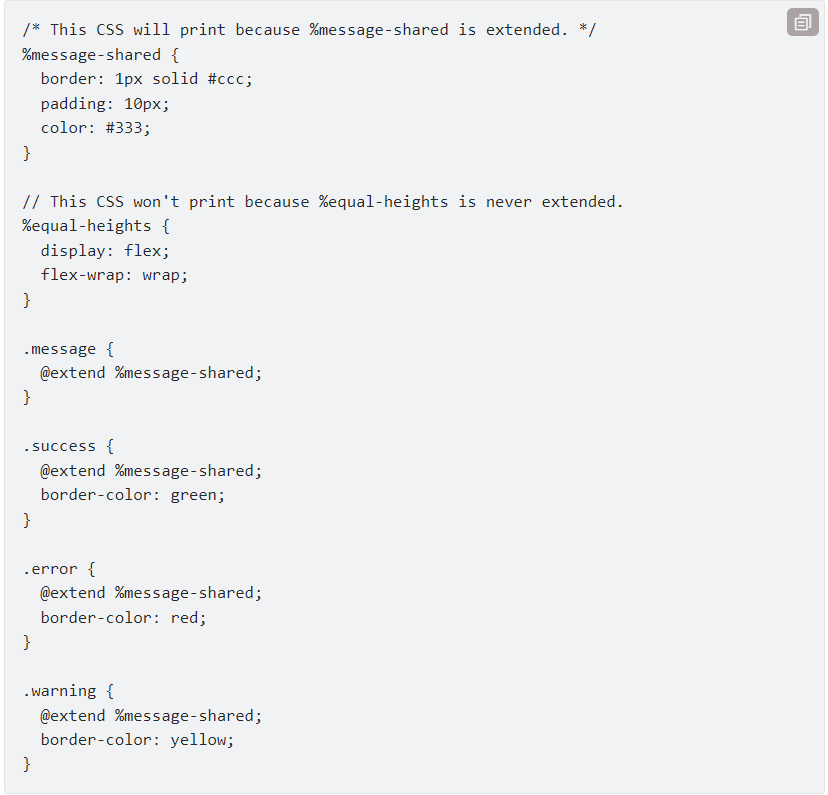
Nghe có vẻ giống với kế thừa trong OOP. Đúng rồi đấy, kế thừa trong SCSS giúp cho các selector có thể kế thừa các thuộc tính của nhau. Điều này giúp cho code của bạn gọn gàng hơn, tránh việc lặp lại code không cần thiết.
Để sử dụng, ta gọi @extend.

Kết luận
Trên đây mình đã giới thiệu qua về SASS/SCSS và một số cú pháp chính của nó. Còn nhiều cú pháp hay ho nữa nhưng mình không kể hết trong bài viết này , hãy theo dõi mình nhé ))
))
HTML với CSS là một cặp trời sinh vậy mà HTML sử dụng quy tắc chồng nhau, phân cấp rõ ràng nhưng thứ đó lại không hề tồn tại trong CSS làm mỗi lần mình viết CSS là phải lặp đi lặp lại những đoạn selector có bắt đầu giống nhau. Tứk á -.-
SASS/SCSS đã khắc phục được vấn đề này với quy tắc chồng nhau, cho phép có thể lồng các selector với nhau. Điều này giúp chúng ta có thể trực quan hóa khi style cho các phần tử có dạng cha - con (phân cấp), tuân theo hệ thống phân cấp giống như HTML.
Nhìn qua thì thấy giống với code mình vẫn hay viết hàng ngày, điều này thuận lợi cho việc đọc và bảo trì về sau này hơn.
2. Variable (biến)
Trong một trang web, có rất nhiều thứ phải dùng chung để trang web có được sự thống nhất như màu sắc, cỡ chữ, thụt lề, ... Những thứ như này là cố định và nên khai báo tập trung một nơi để quản lý cũng như điều chỉnh cho dễ dàng. Giải pháp là sử dụng biến và đặt tên cho các giá trị đó, sau này nếu cần thì chỉ việc gọi lại thôi.
3. Mixin
Mixin dùng để nhóm khai báo CSS và tái sử dụng lại nhằm tránh việc lặp lại các đoạn mã. Một mixin có thể được sử dụng như một helper độc lập, mixin cũng có thể truyền tham số để trở nên linh hoạt hơn.
Mixin được khai báo bằng cú pháp @mixin và gọi bằng @include.
4. Extend (kế thừa)
Nghe có vẻ giống với kế thừa trong OOP. Đúng rồi đấy, kế thừa trong SCSS giúp cho các selector có thể kế thừa các thuộc tính của nhau. Điều này giúp cho code của bạn gọn gàng hơn, tránh việc lặp lại code không cần thiết.
Để sử dụng, ta gọi @extend.
Kết luận
Trên đây mình đã giới thiệu qua về SASS/SCSS và một số cú pháp chính của nó. Còn nhiều cú pháp hay ho nữa nhưng mình không kể hết trong bài viết này , hãy theo dõi mình nhé
